
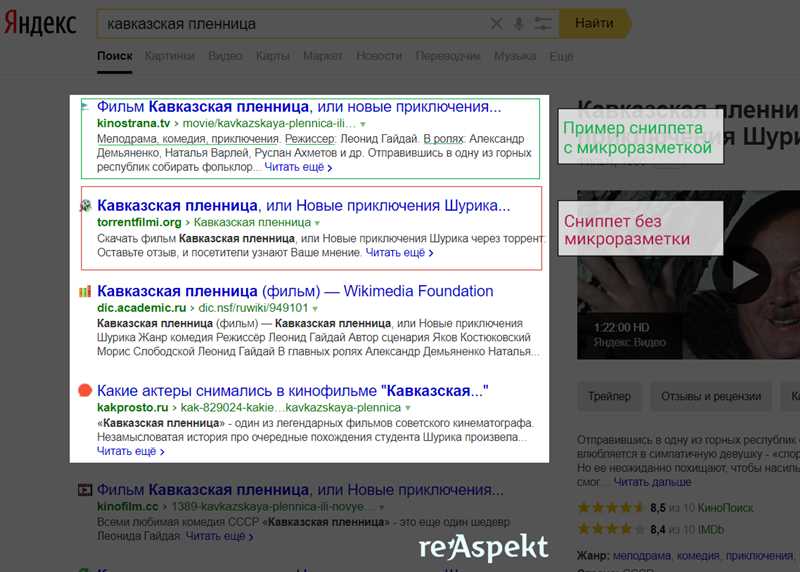
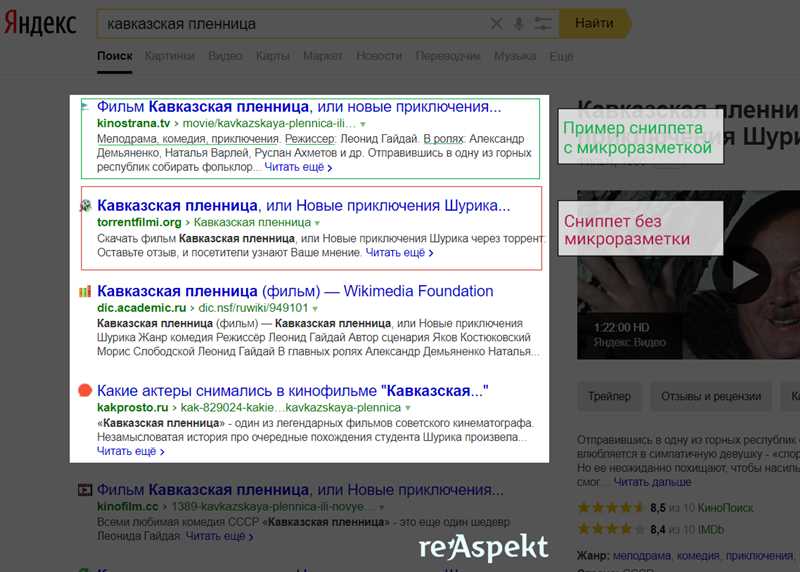
В поисковой оптимизации (SEO) одной из ключевых задач является отображение информации в выдаче поисковых систем. Использование микроразметки позволяет дополнительно структурировать данные на сайте и предоставить поисковикам более точную информацию о контенте страницы. Однако, для успешного применения микроразметки необходимо понимать словари и синтаксис, поскольку неправильно оформленная разметка может негативно сказаться на видимости и рейтинге сайта.
Микроразметка — это способ пометить определенные элементы на сайте с помощью специальных тегов, чтобы поисковые системы могли лучше понимать и интерпретировать информацию. Существует несколько видов микроразметки, таких как Schema.org, Open Graph, Twitter Cards и другие. Каждый вид микроразметки имеет свой набор словарей и синтаксиса, которые необходимо использовать для правильного оформления.
Словари микроразметки предоставляют структуру для определенных типов данных, таких как организации, места, товары, статьи и другие. Внимательное изучение словарей поможет определить, какие типы данных могут быть помечены на вашем сайте. Синтаксис микроразметки определяет правила оформления тегов и их свойств. Он может быть представлен в виде JSON-LD (использующий формат JavaScript Object Notation), Microdata или RDFa (расширения языка разметки).
Микроразметка: основные понятия и принципы работы
Основное преимущество микроразметки заключается в том, что она позволяет улучшить отображение результатов поиска, сделав их более информативными и привлекательными для пользователей. Это особенно актуально для сайтов, предлагающих товары и услуги, поскольку микроразметка позволяет показывать дополнительные данные, такие как цена, рейтинг и наличие на складе, прямо в выдаче поиска.
- Теги соответствия — это основной инструмент микроразметки, позволяющий описать элементы на веб-странице и указать соответствующие им свойства, такие как название, автор, дата и т.д. Примеры тегов соответствия включают itemprop, itemscope и itemtype.
- Теги свойств — используются внутри тегов соответствия для указания конкретных свойств элемента. Например, с помощью тега itemprop можно указать свойства элемента, такие как название, описание, изображение и т.д.
- Теги коллекций — позволяют группировать несколько элементов в одну коллекцию. Например, с помощью тега itemprop=»offers» можно создать коллекцию предложений по продукту.
Что такое микроразметка и зачем она нужна в SEO
Зачем микроразметка нужна в SEO? Во-первых, она помогает улучшить видимость вашего сайта в поисковой выдаче. При правильном использовании микроразметки поисковики могут отобразить более информативные и привлекательные результаты, что привлечет больше пользователей к вашей странице. Во-вторых, микроразметка облегчает автоматическое извлечение и анализ содержимого страницы, что полезно для многих SEO-техник, включая улучшение органического поиска и создание богатых результатов.
Преимущества микроразметки:
- Улучшение опыта пользователей: Благодаря микроразметке поисковые системы могут отображать более информативные результаты поиска, что помогает пользователям быстрее найти нужную информацию.
- Лучшая видимость в поисковой выдаче: Микроразметка позволяет выделиться среди конкурентов в поисковой выдаче и привлечь больше внимания к своей странице.
- Лучшая аналитика и отчетность: Микроразметка позволяет более точно отслеживать и анализировать поведение пользователей на сайте, что упрощает оптимизацию и улучшение SEO-стратегии.
Основные виды словарей и синтаксис микроразметки
Для создания микроразметки в HTML используются различные словари и синтаксис, которые позволяют указать поисковым системам дополнительные данные о странице и ее содержимом. В этом разделе рассмотрим основные виды словарей и синтаксис микроразметки.
JSON-LD
JSON-LD (JavaScript Object Notation for Linked Data) — это формат микроразметки, который использует язык JSON для представления данных. Он позволяет включать информацию о типах данных, связи между объектами и другую структурированную информацию. JSON-LD обеспечивает легкую интеграцию с веб-страницей и удобное чтение для разработчиков.
Microdata
Microdata — это спецификация HTML5, которая предоставляет возможность добавлять микроразметку к HTML-элементам с использованием атрибутов, определенных специальными типами. Microdata позволяет добавить семантическую информацию о данных на странице, что помогает поисковым системам лучше понимать содержимое.
RDFa
RDFa (Resource Description Framework in Attributes) — это еще одна спецификация HTML5, которая позволяет добавлять микроразметку к HTML-элементам с использованием атрибутов. RDFa использует RDF-троеки для описания данных и их связей, что позволяет поисковым системам лучше понять контекст и семантику страницы.
Итог
Основные виды словарей и синтаксиса микроразметки предоставляют разработчикам различные инструменты для добавления семантической информации на веб-страницы. JSON-LD обеспечивает удобство использования и интеграции, Microdata — легкость разметки, а RDFa — гибкость и полноту описания данных. Выбор используемой микроразметки зависит от требований проекта и предпочтений разработчика.